Docusaurus 3.4
We are happy to announce Docusaurus 3.4.
Upgrading should be easy. Our release process respects Semantic Versioning. Minor versions do not include any breaking changes.

精彩内容
Tags files
The docs and blog plugins both already supported a tags front matter attribute, enabling you to group related content. But tags declared inline in the front matter are not always ideal.
With #10137, you can now declare a list of pre-defined tags in a tags.yml file:
tag1:
label: 'Tag 1'
description: 'Tag 1 description'
permalink: /tag-1-permalink
tag2:
label: 'Tag 2'
description: 'Tag 2 description'
permalink: /tag-2-permalink
These predefined tags can be used in the front matter of your blog or docs files:
---
tags: [tag1, tag2]
---
# Title
Content
Use the new onInlineTags: 'throw' plugin option to enforce the usage of predefined tags and prevent contributors from creating new unwanted tags.
Hash Router - Experimental
With 9859, we added a new experimental hash router config option, useful for offline browsing by opening your site locally through the file:// protocol.
export default {
future: {
experimental_router: 'hash',
},
};
This mode is not recommended for sites deployed through a web server.
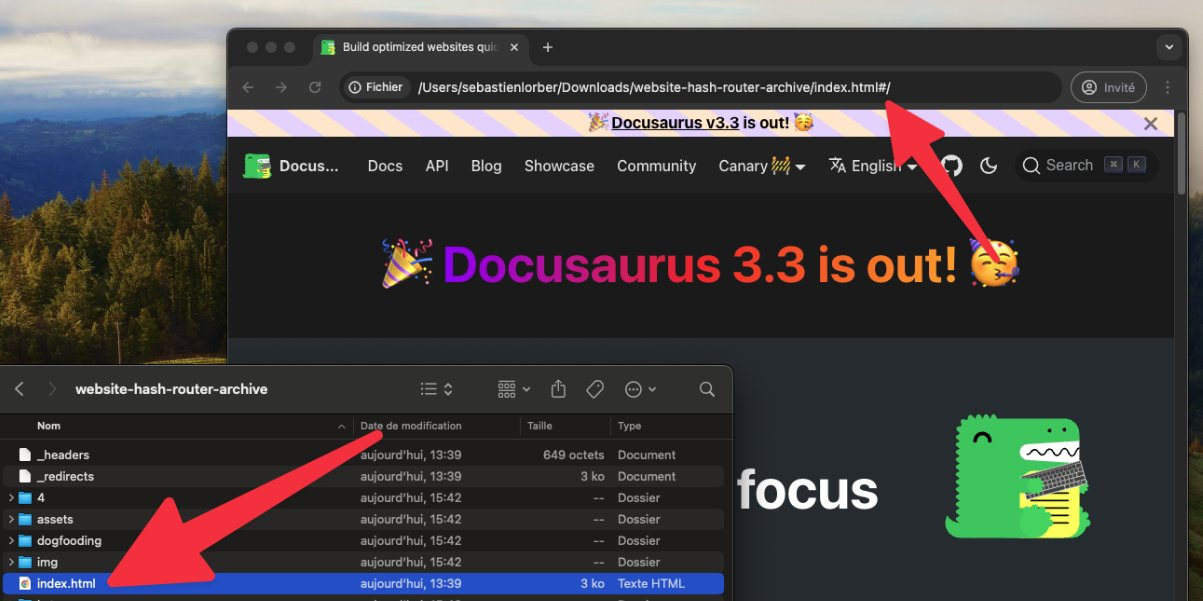
When this mode is turned on, Docusaurus will opt out of static site rendering, and build a client-side single page application where all routes are prefixed with /#/. A single index.html file is generated. This file can be opened locally in your browser by simply clicking it, using the browser file:// protocol. This makes it possible to distribute a Docusaurus site as a .zip file so that readers can browse it offline, without having to install anything complex on their computer apart a web browser.

Try browsing our own Docusaurus site built with the hash router:
- Docusaurus website - Hash Router web deployment
- Docusaurus website - Hash Router downloadable GitHub artifacts
This feature is experimental. If you try it out, please let us know how it works for you here.
Site Storage - Experimental
Docusaurus uses the browser localStorage API to persist UI state.
But sometimes the storage space is "shared" between multiple sites using the same domain, leading to storage key conflicts. This generally happens in two cases
- when working on multiple
http://localhost:3000sites - when hosting multiple sites under the same domain:
https://example.com/site1/andhttps://example.com/site2/
For this reason, we introduced a new experimental siteStorage configuration option:
export default {
future: {
experimental_storage: {
type: 'localStorage',
namespace: true,
},
},
};
When namespace: true is set, we apply a hash suffix to all the storage keys, making them unique to the current site (based on config.url and config.baseUrl. For example, the theme storage key becomes theme-x6f. It is also possible to provide your own custom suffix namespace: 'suffix'. We also made it possible to use type: 'sessionStorage' instead of the default localStorage.
This feature is experimental. If you try it out, please let us know how it works for you here.
其他改变:
Other notable changes include:
- #10151: add Turkmen (tk) theme translations
- #10111: add Bulgarian (bg) theme translations
- #10168: fix many long overdue Markdown link resolution bugs
- #10178: the
/searchpage now respects thecontextualSearch: falsesetting - #10118: fix bad pluralization on docs generated index category card description
- #10130: fix false positives reported by the broken anchor checker due to trailing slashes
Check the 3.4.0 changelog entry for an exhaustive list of changes.
