Docusaurus 2.0 的发布
Today we are extremely happy to finally announce Docusaurus 2.0! 🥳️
At Meta Open Source, we believe Docusaurus will help you build the best documentation websites with minimal effort, letting you focus on what really matters: writing the content.
After 4 years of work, 75 alphas and 22 betas, the next generation of Docusaurus is ready for prime time. From now on, we now plan to respect Semantic Versioning and will release major versions more frequently.

搞快点? Check what's new in Docusaurus 2.0!
Docusaurus 到底是什么?
Docusaurus is a static site generator that helps you ship beautiful documentation websites in no time.
Focus on your content: just write Markdown files. Docusaurus will generate an optimized website for you that's easy to host anywhere.
Docusaurus is full-featured and very flexible: we ship with well-designed docs and blog layout, as well as out-of-the-box versioning, search, and internationalization functionalities, with a call to accessibility and search engine optimizations. Its flexible theming system permits to adapt the UI to match your branding so that it integrates nicely with your main website or documentation portal. Its usage of React enables a modern client-side navigation, and the ability to build an interactive documentation.
The Docusaurus philosophy is akin to the Pareto principle: you can get 80% of the results for 20% of the effort. This enables you to compete with top-notch documentation sites with minimal effort.
Unless you're spinning up a documentation team with engineering resources, you probably want Docusaurus!
Docusaurus aims to be the best documentation tool, but you can use it for other use-cases as well: a blog, a knowledge base, a developer portfolio, a second brain, or even to scaffold landing pages!
Using Docusaurus for my tech blog has been a fantastic choice. It looks tremendous out-of-the-box and the awesome DX means I write way more
Try Docusaurus now with our online playgrounds and 5 minutes tutorial ⏱️
Docusaurus 背后的故事
Docusaurus was created at Facebook Open Source in 2017 (now Meta Open Source). We had a lot of internal and open source projects to document. It's complicated enough to write good documentation, let alone to create the HTML, CSS, and JavaScript for a good-looking website. We wanted project leaders to be able to focus on the content, and Markdown is great for that.
At that time, our solution was to copy/paste a Jekyll template over and over again. This naturally became hard to maintain, so we created a tool to solve our own pain once for all.
It quickly built momentum at Facebook and in the frontend ecosystem, adopted by many popular projects such as Prettier, Babel, React-Native, KaTeX, and of course Docusaurus v1 itself.
Notice that the sample sites above use different colors, but still look quite the same.
迈向 Docusaurus 2.0
Docusaurus v1 has been very successful, but we started to question some architectural choices:
- React was only used as a server-side templating language, and not used on the client
- Theming system was pretty limited, and apart from changing a few colors with CSS, it was difficult to do more advanced customizations
- The docs versioning system was confusing, since it was based on a diff algorithm
- The codebase was monolithic, neither well-tested nor easy to extend
Docusaurus v2 was rebuilt from the ground up with a new modular architecture:
- React is now also used on the client, enabling a modern Single Page Application navigation
- Plugins empower the community to contribute useful features as third-party packages
- Theming is more flexible than ever
- Docs versioning is now based on snapshot copies, much easier to understand
- We kept everything good from v1: docs, blog, pages, versioning, i18n...
- We implemented several new features
More details in the Docusaurus 2 project announcement and v1 to v2 migration guide
Who uses Docusaurus 2.0?
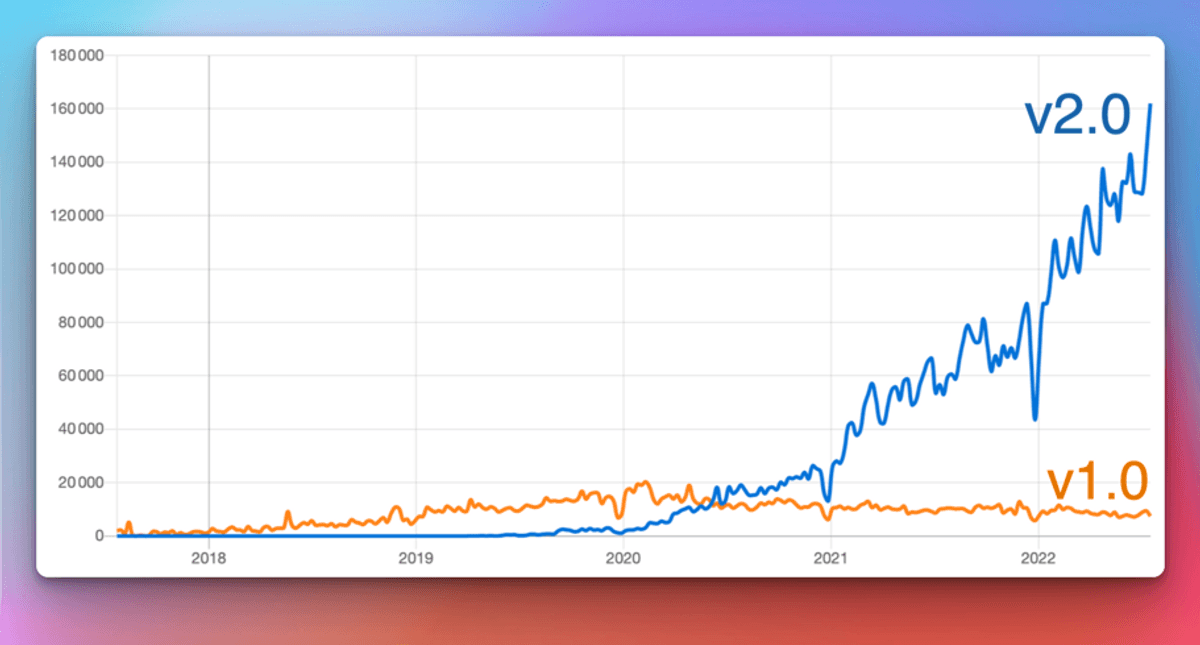
Despite being in pre-release, it didn't take long for Docusaurus v2 to outgrow Docusaurus v1 in terms of NPM downloads:
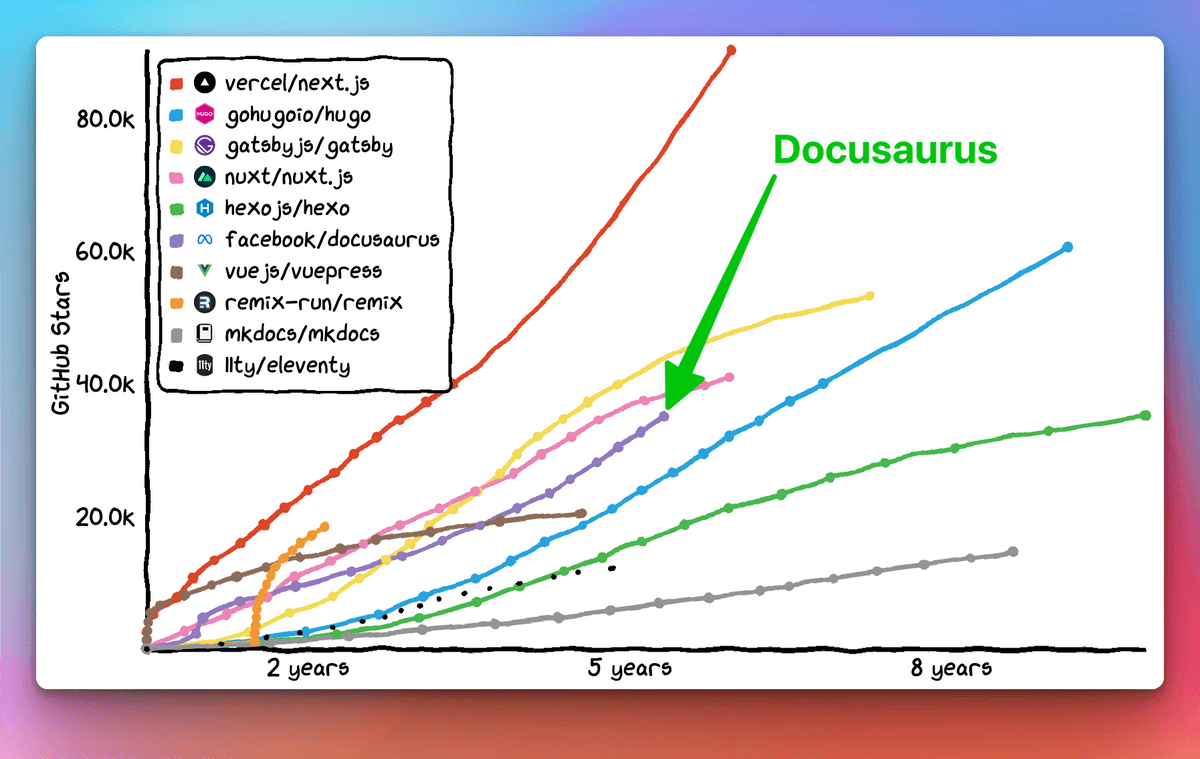
Our GitHub star trend is very positive, competing with major frameworks:
Today, Docusaurus v2 has already been a great success even before its launch:
- We received so many lovely testimonials
- Companies like 1Password and Courier are writing down their positive experience
- Our site showcase references hundreds of sites, and this is only the tip of the iceberg.
Please add your site to our site showcase! It only takes a few seconds: just post a comment here.
We use Docusaurus everywhere now and love it
We've been using V2 since January and it has been great
Docusaurus is next level easy for literally everything you would need for documentation in your project.
Docusaurus is awesome. We use it
What's New in 2.0?
It would be difficult to describe every single new feature coming with Docusaurus v2. Let's focus on the features we believe are the most impactful.
MDX
MDX allows you to interleave React components in Markdown. This enables you to build top-notch interactive documentation experiences very easily.
A demo is worth a thousand words:
### Give it a try: press that button!
import ColorModeToggle from '@theme/ColorModeToggle';
<ColorModeToggle/>
Give it a try: press that button!
MDX has its own plugin system. You to customize your Markdown authoring experience, and even create your own Markdown syntax.
Docusaurus + MDX is great: we were able to implement a beautiful two-pane layout and give the author fine-grained control on the placement of code and corresponding prose.
File system conventions
Our goal is to make Docusaurus very intuitive to use. We added file system conventions, and adding a doc page is as easy as creating one Markdown file.
Using the auto-generated sidebars makes it so simple to just create a page and not worry about any other configuration.
插件
Docusaurus now has a modular architecture with a plugin system — our core features like docs, blog, pages, and search are all powered by individual plugins.
More importantly, it enables our community to enhance Docusaurus with additional features.
Let's highlight some examples:
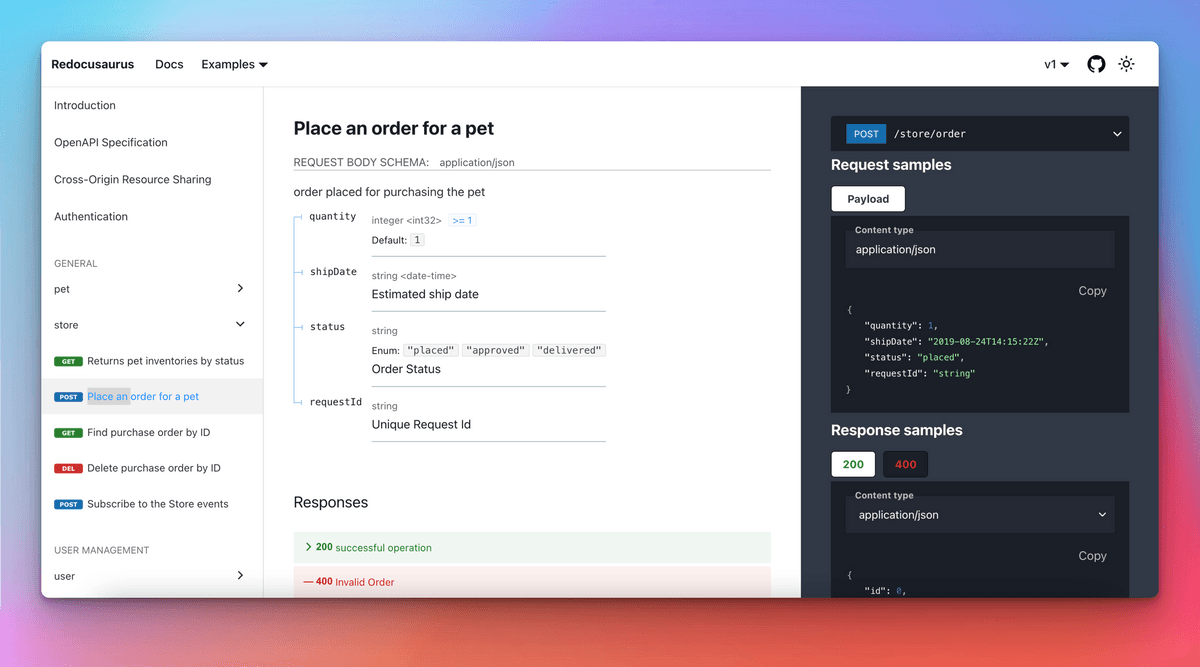
- redocusaurus: seamless integration with OpenAPI and Redoc

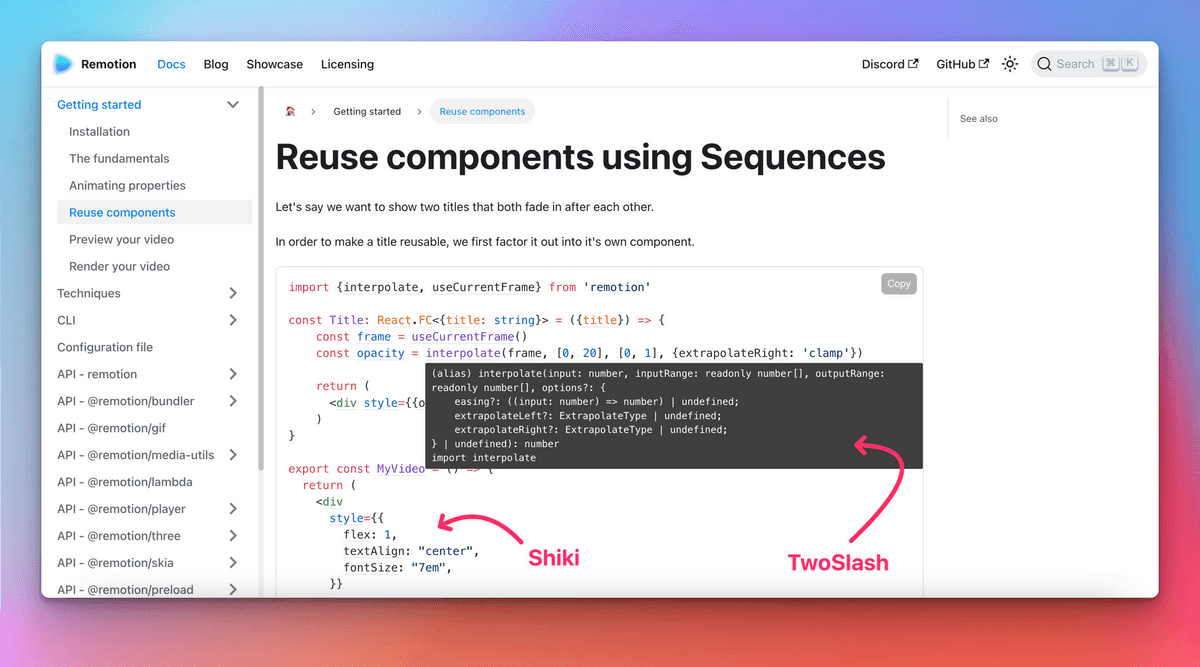
- docusaurus-preset-shiki-twoslash: use Shiki code block syntax highlighting with TwoSlash TypeScript compiler hints

The plugin API was a breeze to use, and powerful enough that I could port the code sample renderer from the TypeScript website site in a couple of hours.
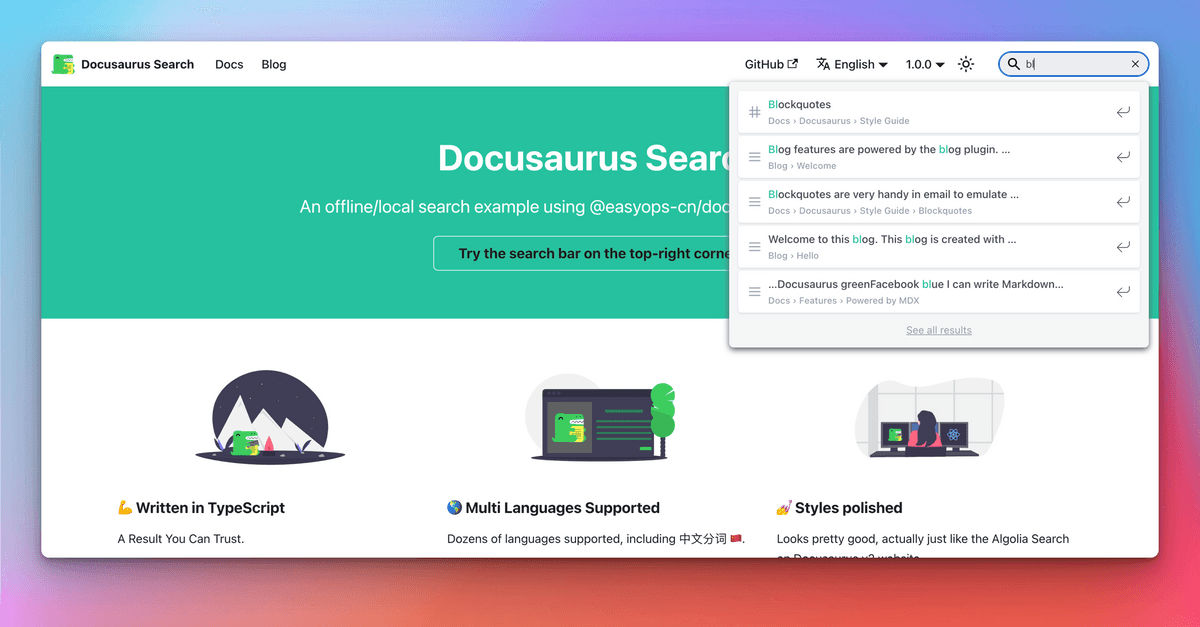
- docusaurus-search-local: one of the various local search alternatives to the built-in Algolia plugin

We have a curated list of outstanding plugins in our community resources page.
The plugin system in Docusaurus v2 has made expanding 1Password's developer portal so easy and fun. Super excited to show you what we've got cooking up.
高亮主题
Theming is one of the most important features of Docusaurus: we believe a professional documentation site should respect your company's branding and create a consistent experience.
Docusaurus theming gives a lot of flexibility on multiple levels:
- Customize CSS variables to adjust colors, fonts, and more
- Provide your own CSS stylesheets
- Implement your own theme from scratch
- Override any React component provided by our default theme: we call this swizzling
I love Docusaurus Swizzling feature. It’s opinionated and flexible at the same time. This is super cool since a framework usually needs to sacrifice one for the other.
This enables users willing to invest a bit more time on customizations to build sites that look different from others.
So far it’s working out really nicely. It’s been really easy to style up the way that we wanted it to look. No blockers at all.
Other features
Docusaurus 2 comes with a very long list of useful features:
- Theme: dark mode, better UI and UX, flexible
themeConfigoptions... - Docs versioning: flexible plugin options to adapt to your workflow
- Docs sidebar: collapsible category, category index pages...
- Blog: multiple authors, authors map, archive page...
- Markdown: tabs, math equations, live code blocks, linking, flexible front matter...
- Search: use the new Algolia DocSearch 3 experience
- Assets: make it easy to incorporate images and other kinds of files
- Internationalization: config options, default theme translations...
- Accessibility: aria labels, color contrasts, skip-to-content, keyboard navigation, progressive enhancement...
- SEO: sensible defaults, easy to customize, canonical url, social card, no-index, sitemap, microdata, hreflang...
- PWA: add offline support to your site, and make it installable
- Fail-fast: strict config validation, detect broken links, and prevent bad production deployments
- TypeScript support for config files, plugins, custom pages and theme authors
- Playgrounds: assess Docusaurus easily from your browser with docusaurus.new
- Canary releases: use the @canary npm tag to use the upcoming release before anyone else
- Tests: Docusaurus is well-tested, we dogfood features and ensure they keep working
Recently, I was shocked at how good Docusaurus is out of the box. Super solid, a good bit of configuration without being overwhelming, and the ability to really customize the styling if you're braver than I am.
Why 2.0 now?
Many enthusiastic followers of ours have been curious why it took us 4 years to release Docusaurus 2.0, considering the beta is already successful and widely used in production.
The reason is that we aim to respect Semantic Versioning, which means we will be incrementing the major version number whenever we release a breaking change.
It is important for multiple reasons:
- It guarantees simple minor version upgrades, as long as you only use the public API
- 符合前端生态的传统
- 发布新的大版本时,有机会完整地记录破坏性变更
- 发布新的大版本/小版本时,有机会通过博客介绍新功能
The problem is that our flexible theming system inherently creates a very implicit API surface on which it is hard to know what is a breaking change in the first place. Highly customized Docusaurus sites sometimes have a hard time upgrading Docusaurus because they achieve customizations using internal APIs. We dedicated time to extensive theme refactors and clearly defining our public API, so that future code changes can be made more safely. We will continue to expand this public theming API so that the most common site customizations do not need to use any internal API.
From now on, Docusaurus will release new major versions more frequently. In practice, you can expect a new major version every 2 to 4 months.
Major version numbers are not sacred, but we still group breaking changes together and avoid releasing major versions too often.
Check our release process documentation for details.
What's Next?

The work on Docusaurus 3.0 has started, and this next version will be released only in a few months. We will backport retro-compatible changes in Docusaurus 2.x minor versions to make them available as soon as possible to the community on a stable channel.
A sample of the features on our roadmap for the upcoming major versions of Docusaurus:
- Upgrade to MDX 2.0
- Improve Markdown infrastructure
- Improve theming and swizzle
- TailwindCSS theme
- Theme; support custom item types for navbar, doc sidebar, blog sidebar, footer
- Dynamic navbar: navbar item activation strategies
- Custom Social Cards
- CSS-in-JS support
- Use Node.js ES Modules
- Improve build time performance
- Extend Docusaurus plugins, CMS integration
Thank You
We'd like to express our gratitude to all our contributors, including:
- The Docusaurus core team: Alexey Pyltsyn, Joshua Chen, Sébastien Lorber, Yangshun Tay and all our former team members
- Joel Marcey for creating Docusaurus 1.0 and supporting the Docusaurus 2.0 project at Meta Open Source
- Paul O’Shannessy for supporting the development of all the next versions of Docusaurus at Meta Open Source
- Eric Nakagawa for creating our cutest mascot Slash
- Endilie Yacop Sucipto for his significant initial work on Docusaurus v2
- Clément Vannicatte, Kevin Granger and the whole Algolia team for their support
- All the community members for making valuable code contributions, improving our documentation, and answering questions on Discord
We'd like to thank in particular all our Docusaurus 2.0 early adopters for assessing its alpha, beta and canary releases, providing a ton of invaluable feedback. We sincerely hope you had a great experience using it, and that you will continue to provide feedback on the upcoming pre-releases of Docusaurus 3.0.
At Meta Open Source, Docusaurus is one of our most successful projects. We can't wait to see all the outstanding documentation websites that you will create! Don't forget to submit them to our site showcase!
Now, let your imagination run wild 🤪!
— Slash