Comment j'ai converti Profilo en Docusaurus en moins de 2 heures
“Joel and I were discussing having a website and how it would have been great to launch with it. Je me suis donc mis au défi d'ajouter la prise en charge de Docusaurus. Il a fallu un peu plus d'une heure et demie. Je vais vous envoyer une PR avec l'ajout afin que vous puissiez jeter un coup d'oeil et voir si vous l'aimez. Your workflow for adding docs wouldn't be much different from editing those Markdown files.”
— Note sent to the Profilo team
This is the story of the rather short journey it took to create the Profilo website using Docusaurus.
Profilo, an Android library for collecting performance traces from production, was announced earlier this year. The project was published on GitHub with a less than a handful or Markdown files to describe its functionality and no website to showcase any branding and highlight the logo. La tâche à accomplir était de transformer ces documents et ce logo existants en un site web.
En général, lors de la création d'un site web avec Docusaurus, vous faites ce qui suit :
- Générer un site web de template en utilisant des scripts Docusaurus.
- Personnaliser les fichiers de templates générés pour les couleurs de votre site et la configuration de votre projet (ex: site web et liens GitHub).
- Créer le contenu du site web :
- Ajouter vos documents et tout autre ressource à fournir.
- Personnaliser la page de destination par défaut fournie par Docusaurus pour répondre à vos besoins.
- Configurer le fichier de navigation du site par défaut.
- Publier le site et définir comment il sera publié pour les changements futurs.
Comme je disposais de fichiers Markdown préexistants, je n'ai pas eu à générer le contenu principal, mais simplement à m'assurer que Docusaurus pouvait traiter les fichiers en leur ajoutant les métadonnées attendues. La majeure partie du travail consisterait donc à personnaliser les valeurs par défaut fournies par Docusaurus.
Aperçu des étapes prises
Voici une vue d'ensemble des étapes de la conversion vers un site Web. Je vais discuter de certains aspects de la conception dans une section ultérieure.
Design and colors:
- J'ai obtenu du concepteur tous les formats de logo souhaités. I had to create the .favicon one.
- J'ai trouvé des couleurs primaires et secondaires acceptables pour les sites Web en utilisant les outils de http://paletton.com/ - très pratique !
Initial website setup:
- Forked the Profilo project on GitHub and created a local clone of the fork to set up the website.
- Created the initial Docusaurus website using the installation instructions.
- Deleted the
docs-examples-from-docusaurusandwebsite/blog-examples-from-docusaurusfolders as these would not be needed. Profilo avait des documents existants que nous pouvions utiliser et il n'était pas nécessaire de créer des blogs pour le moment.
Content creation:
-
Added metadata to the existing Markdown files found in the
docsfolder, for example:---
id: architecture
title: Architecture
sidebar_label: Architecture
--- -
Added the logo assets to the
website/static/imgfolder. -
Modified
website/pages/en/index.js, the landing page, to highlight Profilo features. -
Modified
website/core/Footer.js, the footer, to simplify it for Profilo. -
Edited
website/siteConfig.js(website configuration file) to specify the previously chosen primary and secondary colors. -
Modified
website/sidebars.jsonthat specifies the sidebar navigation. Listez toutes les docs et personnalisez-les en fonction des métadonnées ajoutées aux fichiers Markdown. -
Modification du fichier de configuration du site Web pour spécifier les propriétés de GitHub, les images de logo, les liens d'entête et le lien du site Web.
-
Test du site web localement tout au long de cette phase. (I ran
yarn startfrom thewebsitefolder to start the server.)
Feedback and review changes:
- Sent a pull request to the project.
- Mis à jour des couleurs après que le concepteur se soit étonné à juste titre de celles que j'avais choisies (Je ne suis pas un spécialiste).
- Mise à jour des couleurs et mise à jour de la PR.
- The PR was then accepted and merged. Youpi !
Website publishing:
-
Vous avez poussé la première version du site en exécutant le script de publication de Docusaurus à partir de la ligne de commande :
USE_SSH=true \
GIT_USER=caabernathy \
CURRENT_BRANCH=master \
yarn run publish-gh-pages -
Configured CircleCI using the provided Docusaurus instructions. There were 2 PRs for this, the firstfor the initial config and the second to make sure CircleCI only triggered for changes in the master branch (thanks Joel Marcey!).
Le site web final a été publié sur https://facebookincubator.github.io/profilo/. Il a fallu une heure et demie pour arriver au stade initial de la PR et une autre demi-heure environ pour traiter les feedbacks et publier le site Web.
Conception
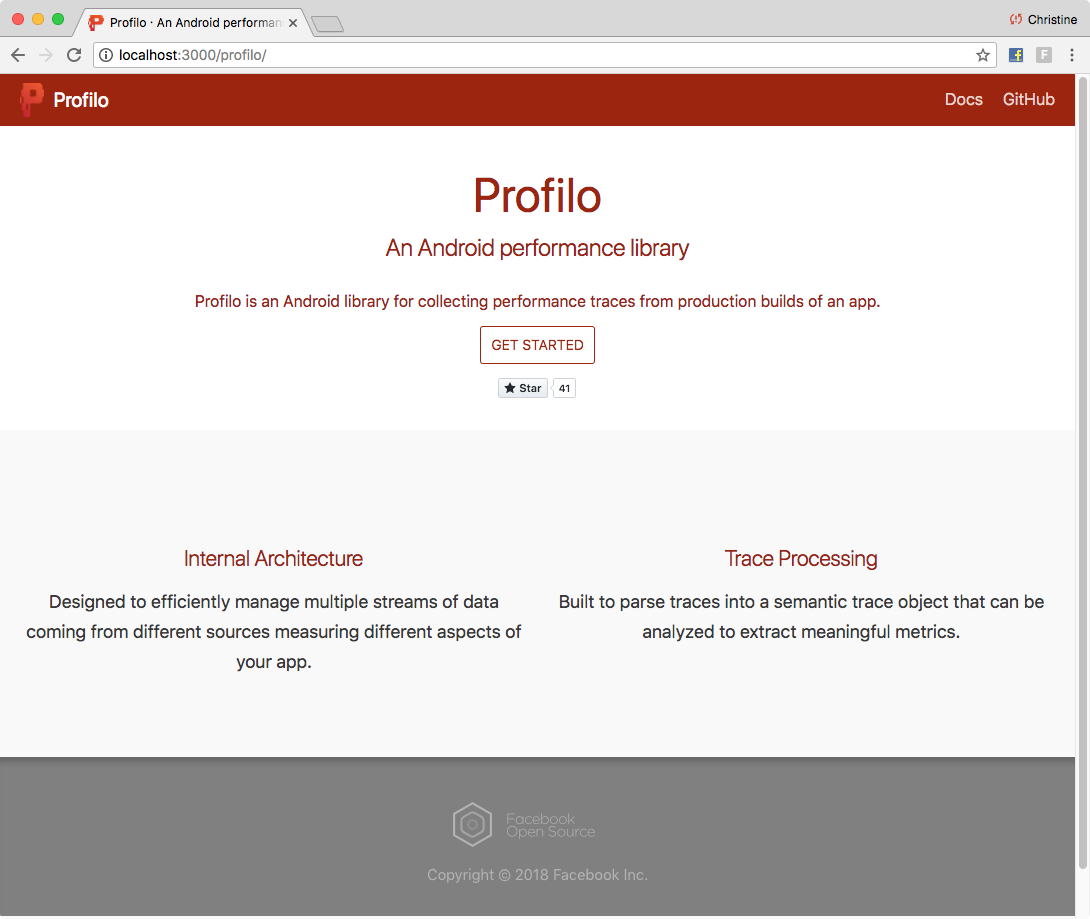
Voici à quoi ressemblait le site web initial lorsque la première pull request a été envoyée :

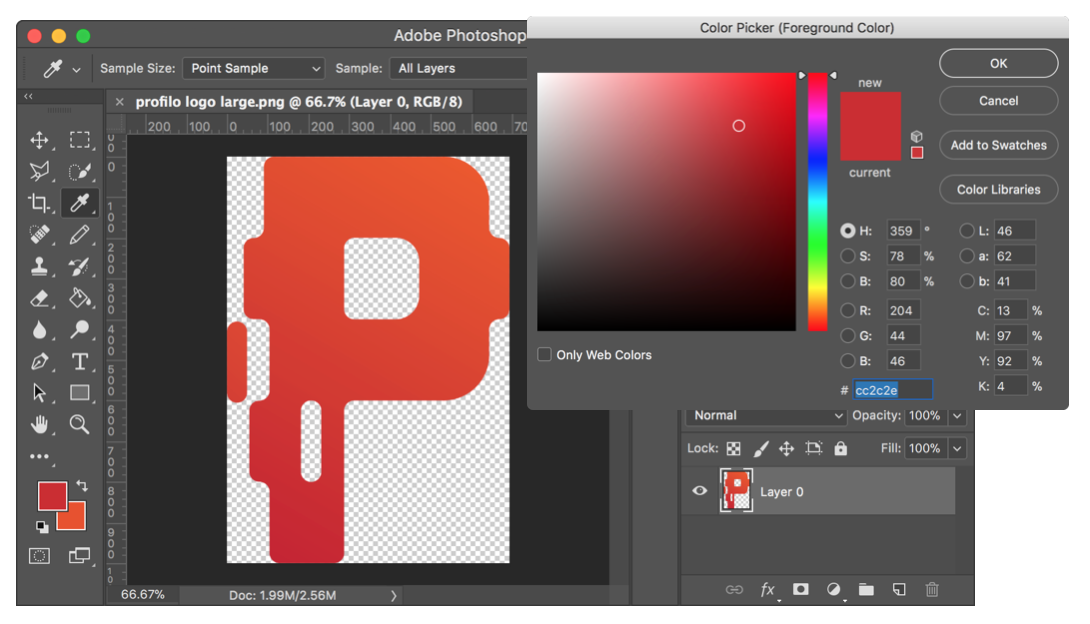
La majeure partie du temps consacré à la création du contenu a consisté à choisir des couleurs qui s'accordent assez bien avec le logo donné. Ces couleurs ont été un bon point de départ pour les feedback du designer. J'ai utilisé Photoshop pour prélever des échantillons de différentes parties du logo.

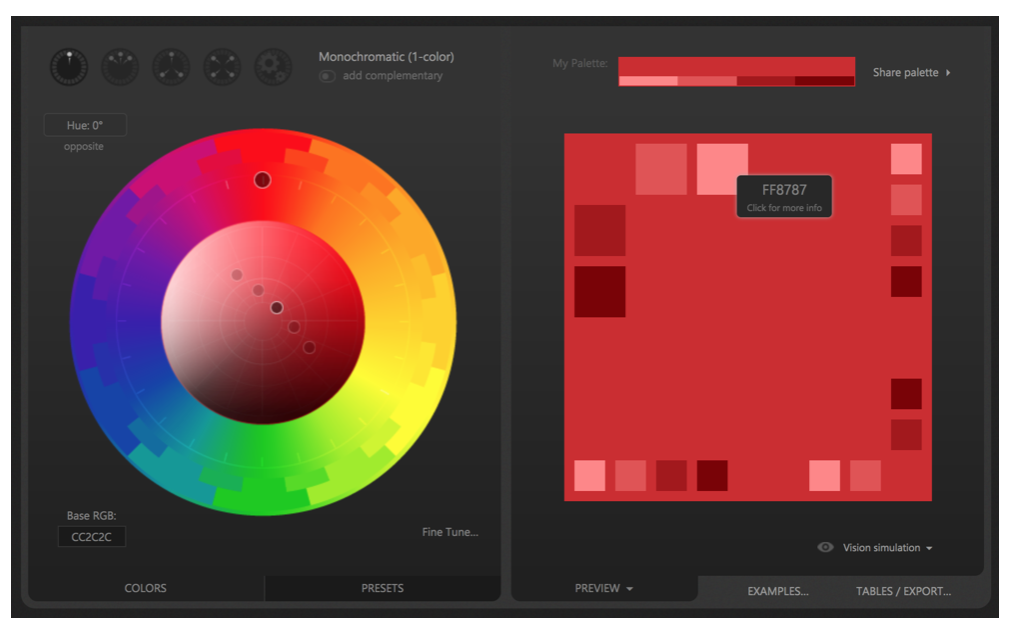
I then took the RGB representation of the color and set it as the baseline color on Paletton. Le site m'a ensuite donné diverses options de couleurs à essayer sur le site en éditant le fichier de configuration du site web de Docusaurus.

Les couleurs primaires et secondaires sélectionnées ont été un bon point de départ pour le feedback du designer.
Des modifications ont également été apportées au site web généré par défaut par Docusaurus. Ces changements visaient principalement à simplifier le pied de page et à créer une page de destination personnalisée pour Profilo qui listait les fonctionnalités du projet.
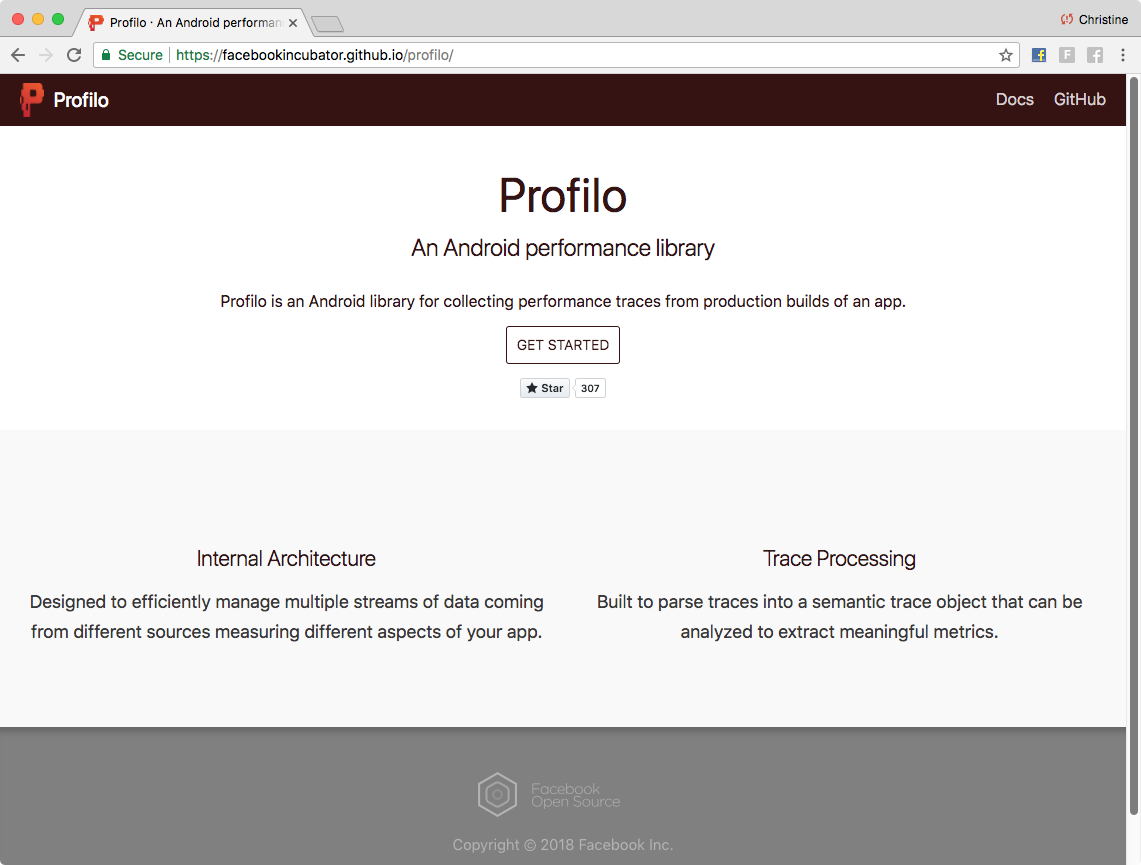
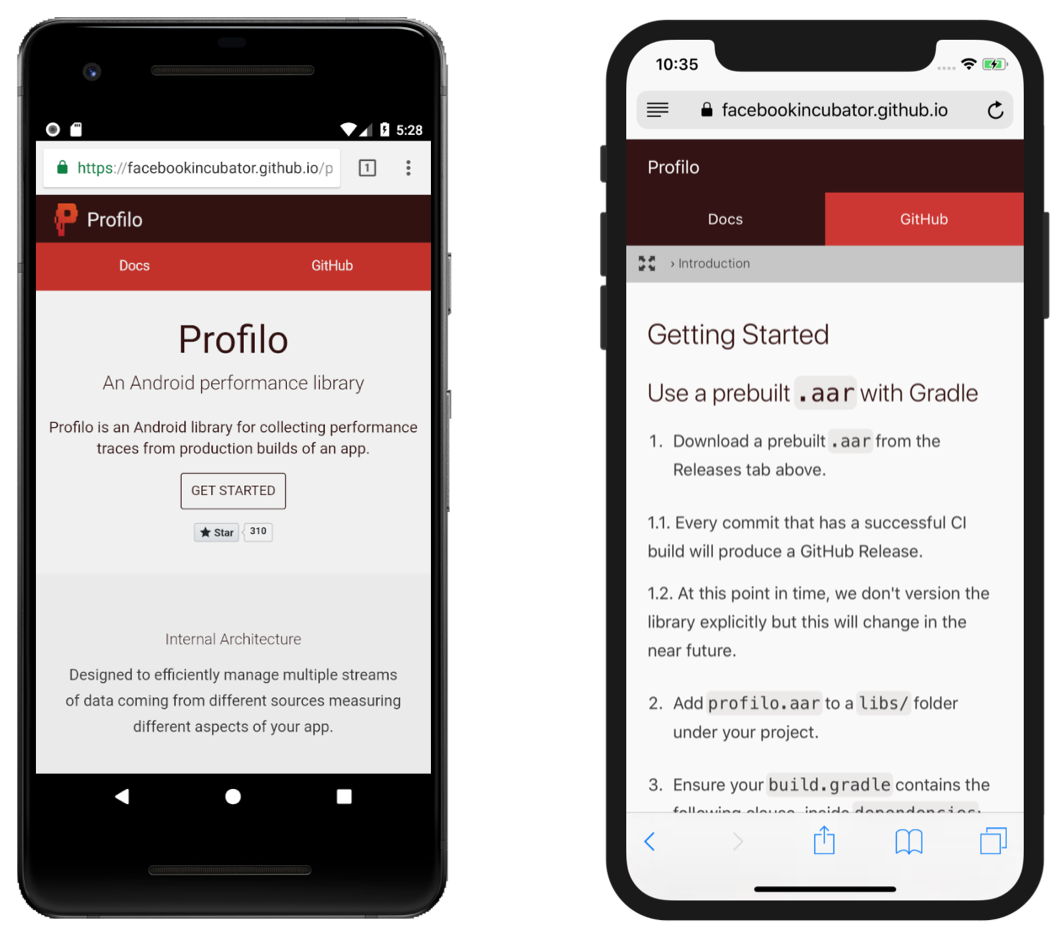
Voici à quoi ressemblait le site Web final :

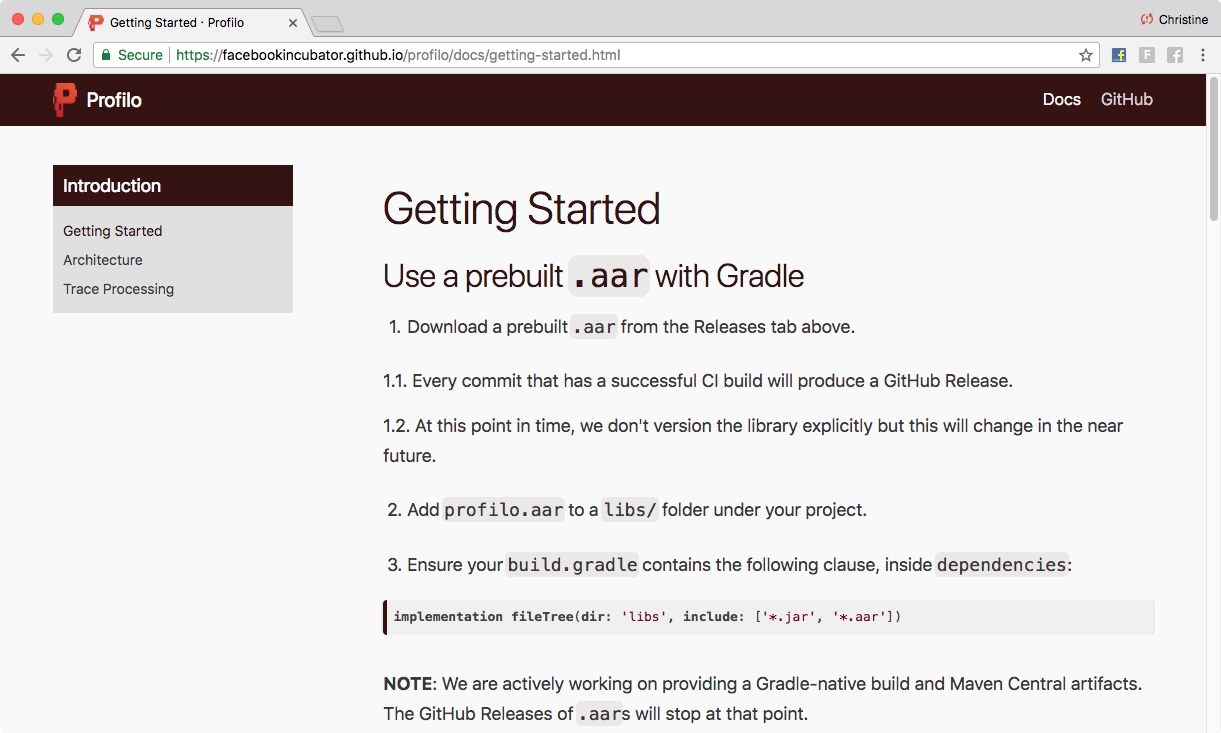
Il s'agit d'une page d'exemple montrant le contenu de base, dans ce cas la page de démarrage :

This also shows the sidebar structure that was set up through editing website/sidebars.json.
Enfin, je n'ai pas eu à me soucier de la gestion du responsive design. Vous obtenez cela dès la sortie de la boîte avec Docusaurus !

Réflexions finales
Les ingénieurs de Profilo étaient heureux de voir qu'ils n'avaient pas à modifier leur flux de travail pour mettre à jour le contenu existant. Ils ont pu continuer à travailler avec les fichiers Markdown. Cela sera toujours vrai dans le futur si de nouveaux documents sont ajoutés, bien qu'il puisse être nécessaire de modifier la configuration si la navigation dans la barre latérale doit être mise à jour.
L'infrastructure fournie par Docusaurus permet de convertir facilement les fichiers Markdown en un site web fonctionnel. Même si le projet n'avait que trois docs, cela a donné à Profilo un look plus professionnel. Cela valait donc la peine d'investir un peu de temps pour le faire.
